How to Build Landing Pages with AI
Have you ever wondered how some websites effortlessly grab your attention and guide you toward taking action, whether it’s signing up for a newsletter or making a purchase? The secret often lies in the power of a well-crafted landing page. Now, imagine creating one not in hours or days, but in just minutes—thanks to AI.
Building landing pages has traditionally been a time-consuming process, requiring design expertise, coding skills, and countless rounds of testing. But with advancements in AI and platforms like Webfluss, anyone—from seasoned marketers to small business owners—can create professional, high-converting landing pages without breaking a sweat.
This guide will walk you through the simple, step-by-step process of building an effective landing page using AI. Whether you’re targeting a specific industry, tailoring content to a niche audience, or showcasing a unique product, you’ll learn how to combine strategic design with cutting-edge AI tools to boost your conversions.
By the end of this post, you’ll have all the insights you need to build landing pages that not only look great but also deliver results. Let’s dive in and discover how AI can transform the way you connect with your audience!
Quick Demo: Generating Landing Pages Using AI Technology
What is a Landing Page?
A landing page is more than just a regular webpage. It’s a focused tool designed to turn visitors into leads or customers. Unlike a typical website with multiple options, a landing page has one clear goal—whether it’s signing up for a newsletter, downloading a free resource, or making a purchase.
Landing pages remove distractions, guiding visitors toward a single action. This simplicity makes them more effective at boosting conversions compared to other web pages.
Creating a landing page doesn’t have to be hard. With AI-powered tools, you can easily design high-performing, visually appealing pages tailored to your audience. Want to know more? Explore more about what makes a great landing page.
Landing pages are key to successful online marketing campaigns. Done right, they can turn website traffic into real business results. Now that you know the basics, let’s dive into how to build your own high-converting landing page.
Create a Landing Page with AI
1. Define Your Target Industry
Choosing the right industry for your landing page is a crucial first step in crafting a message that truly resonates. When you define your industry, you’re not just narrowing down your focus—you’re setting the foundation for a landing page that speaks directly to the people who matter most.
Start by asking yourself: what industry does my product or service fall into? Are you in Real Estate, Education, Fitness & Wellness, or maybe even Tech Startups? Each industry comes with its own unique needs and expectations. For example, a landing page for Real Estate might include property showcases, while one for Education could feature enrollment CTAs and course details.
With Webfluss, you can easily choose your industry during the setup process, and the platform will adjust the design and layout to fit your selection. This ensures your landing page includes the right elements from the start, so you’re always on the right track.
2. Pinpoint Your Audience
Once you’ve chosen your industry, the next step is to zero in on your target audience. Who are you trying to reach, and what do they need? Defining your audience helps you create a landing page that feels personal and relevant.
Think about your ideal visitor. Are you targeting first-time buyers in real estate, fitness enthusiasts looking for personal training, or parents exploring online education for their kids? Narrowing your focus allows you to tailor your message, visuals, and call-to-action to the specific people you want to convert.
Webfluss makes this step simple by offering built-in prompts and templates that align with different audiences. For instance, if you’re targeting luxury home seekers, the platform might suggest layouts with elegant designs and high-end features. Remember, a landing page that connects with your audience on a personal level is more likely to convert.
3. Highlight Your Product or Service
It’s time to put the spotlight on what you’re offering. A successful landing page doesn’t just describe a product or service—it demonstrates the value it provides to your audience.
Start by defining your unique selling proposition (USP). What sets your product or service apart? Is it the sleek design, affordable pricing, or unmatched expertise? Once you’ve identified your USP, make it the focal point of your landing page.
With Webfluss, you can easily use features like hero banners and product highlight sections to showcase your offering. Drag and drop elements such as images, videos, or concise descriptions to visually communicate why your audience should choose you. Webfluss’s AI tools can even help you craft compelling copy that highlights your value and resonates with your target audience.
By presenting your product or service in a way that speaks directly to your audience’s needs, you’ll boost engagement and drive more conversions. Let’s make your product shine!
 Use Webfluss’s drag-and-drop functionality to add sections like carousel images, videos, and rich text editor, making your landing page visually appealing and conversion-focused.
Use Webfluss’s drag-and-drop functionality to add sections like carousel images, videos, and rich text editor, making your landing page visually appealing and conversion-focused.
4. Design and Customize Your Landing Page with AI
Creating a landing page with Webfluss begins with selecting your preferred design approach. Whether you’re new to design or an experienced professional, Webfluss provides flexible options to suit your needs.
You can choose from the following starting points:
- Start with AI (Recommended): Let AI generate a personalized layout tailored to your industry and audience.
- Start from Scratch: Take complete control and design your page manually.
- Choose a Template: Select from pre-designed layouts optimized for specific industries.
- Start with a Document: Convert a document, like a PDF, into a functional landing page.
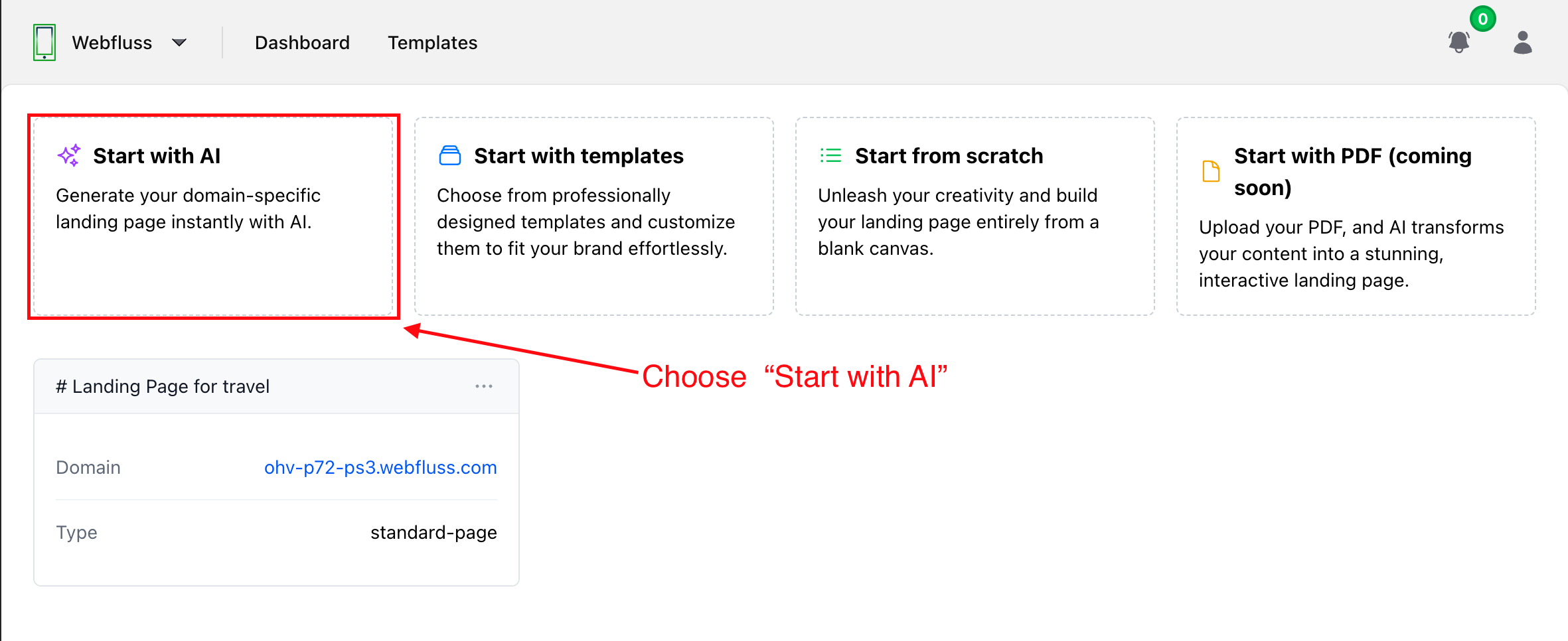
Let’s start by choosing ‘Start with AI.’
 Click on the ‘Start with AI’ button in the image above to generate a custom landing page layout tailored to your industry and audience.
Click on the ‘Start with AI’ button in the image above to generate a custom landing page layout tailored to your industry and audience.
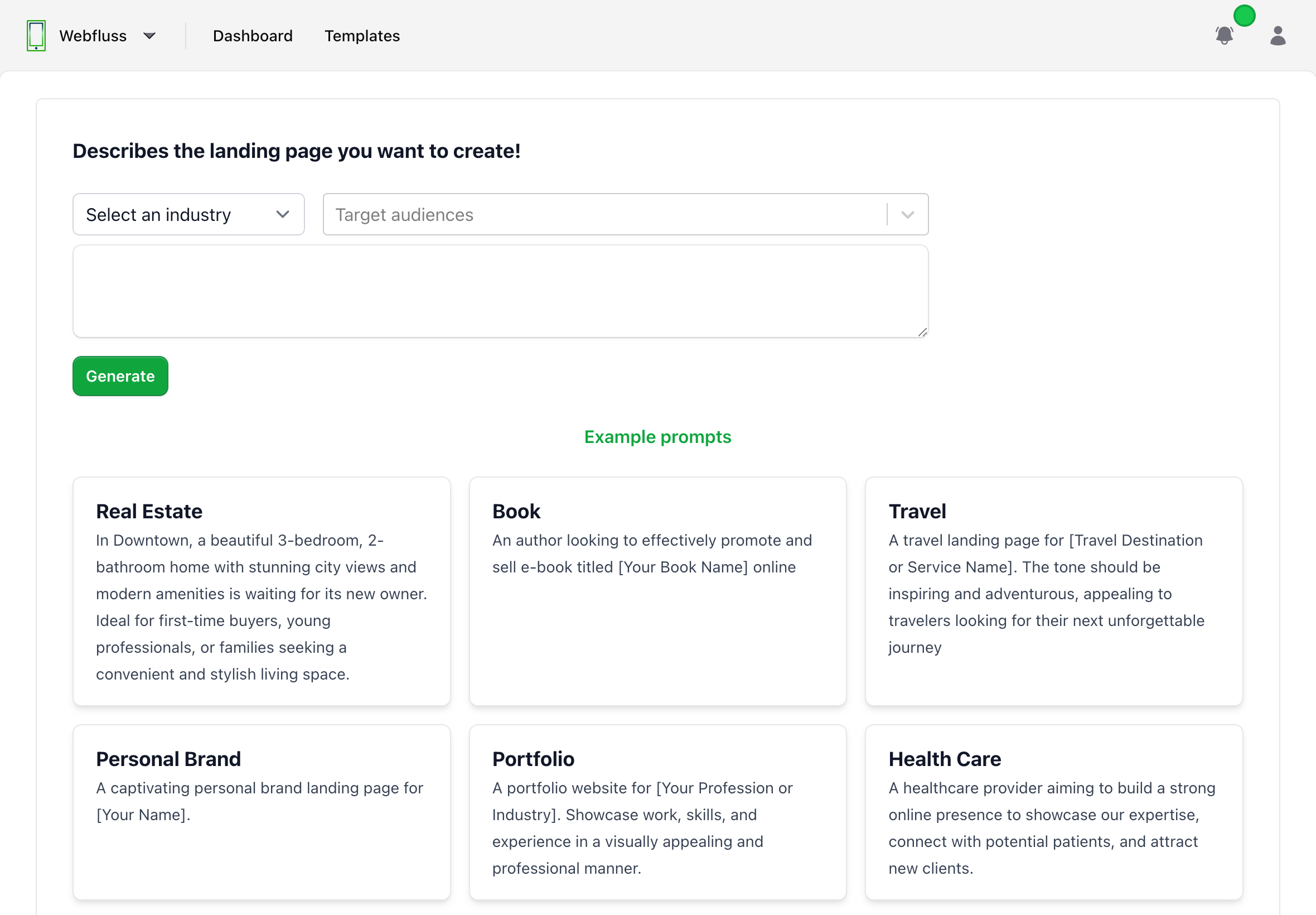
After selecting ‘Start with AI,’ you’ll be directed to a simple form to provide key details for your landing page. Here’s what you’ll need to fill out:
- Industry: Select your industry from the dropdown menu to ensure the AI creates a relevant design.
- Target Audience: Identify your target audience to help the AI design a layout that resonates with them.
- Prompt: Provide a brief description or specific instructions to customize your landing page further. For example:
- “Create a page for promoting my online fitness coaching program.”
- “I need a landing page to advertise my educational course.”
 Fill out the form to guide AI in generating a tailored landing page layout.
Fill out the form to guide AI in generating a tailored landing page layout.
Once the form is complete, click ‘Generate’ to view your custom design. The AI will produce a professional layout with essential sections such as hero banners, testimonials, and CTAs.
Explore more possibilities with our AI-powered landing page templates.
4.1 Add New Section
Designing a high-converting landing page is effortless with our intuitive tools. The “Add New Section” feature lets you quickly include key sections like Hero, Features, Benefits, Testimonials, and more. Each pre-designed block is crafted to captivate your audience and maximize conversions.
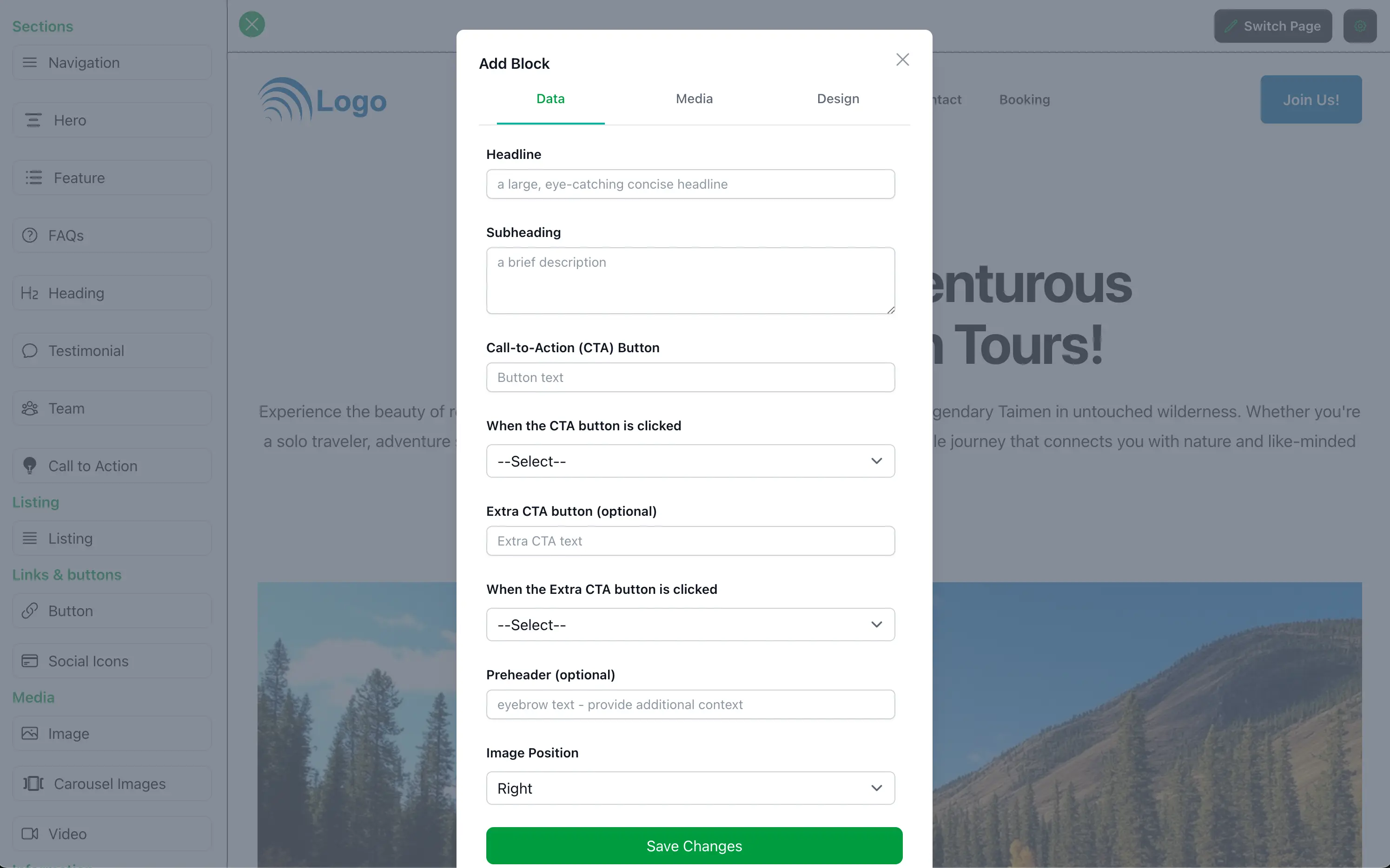
On the left-hand side of the workspace, you’ll find a sidebar displaying all available sections. Simply drag and drop a section onto your page, and a modal window will open, allowing you to customize the content. Adjust text, images, and settings to match your brand and achieve your goals seamlessly.
 Drag and drop sections from the left sidebar to build your landing page. Customize them easily using the modal window.
Drag and drop sections from the left sidebar to build your landing page. Customize them easily using the modal window.
With this user-friendly feature, you can design and launch a landing page that converts, all without needing any technical expertise.
4.2 Customize Your Branding with Ease
Branding is key to creating a memorable and cohesive landing page. With Webfluss, you can easily customize your landing page’s color palette, typography, favicon, and more to reflect your brand’s identity.
Access these options through the “Theme Customization” feature, where you’ll find tools to:
- Update Color Palette: Choose colors that align with your brand to create a visually appealing design.
- Select Typography: Pick fonts that resonate with your audience and enhance readability.
- Upload Favicon: Add a unique favicon to strengthen your brand identity and give your page a professional touch.
These adjustments are simple to apply and give you full creative control over your page’s look and feel. Whether you’re building from scratch or refining an AI-generated layout, you can ensure your landing page reflects your brand perfectly.
![]() Easily customize your landing page’s branding with tools for updating color palettes, typography, and favicon.
Easily customize your landing page’s branding with tools for updating color palettes, typography, and favicon.
Take advantage of these features to create a consistent, professional design that leaves a lasting impression on your audience.
4.3. Craft Your Message and CTA
Your message and call-to-action (CTA) are the driving forces behind your landing page’s success. Webfluss makes it simple to craft compelling messages and CTAs that connect with your audience and drive action.
Start by defining a clear and persuasive message. Use language that resonates with your target audience, addressing their needs or problems and offering your product or service as the solution. For the CTA, choose an action-oriented phrase like “Sign Up Now,” “Get Started Today,” or “Learn More.”
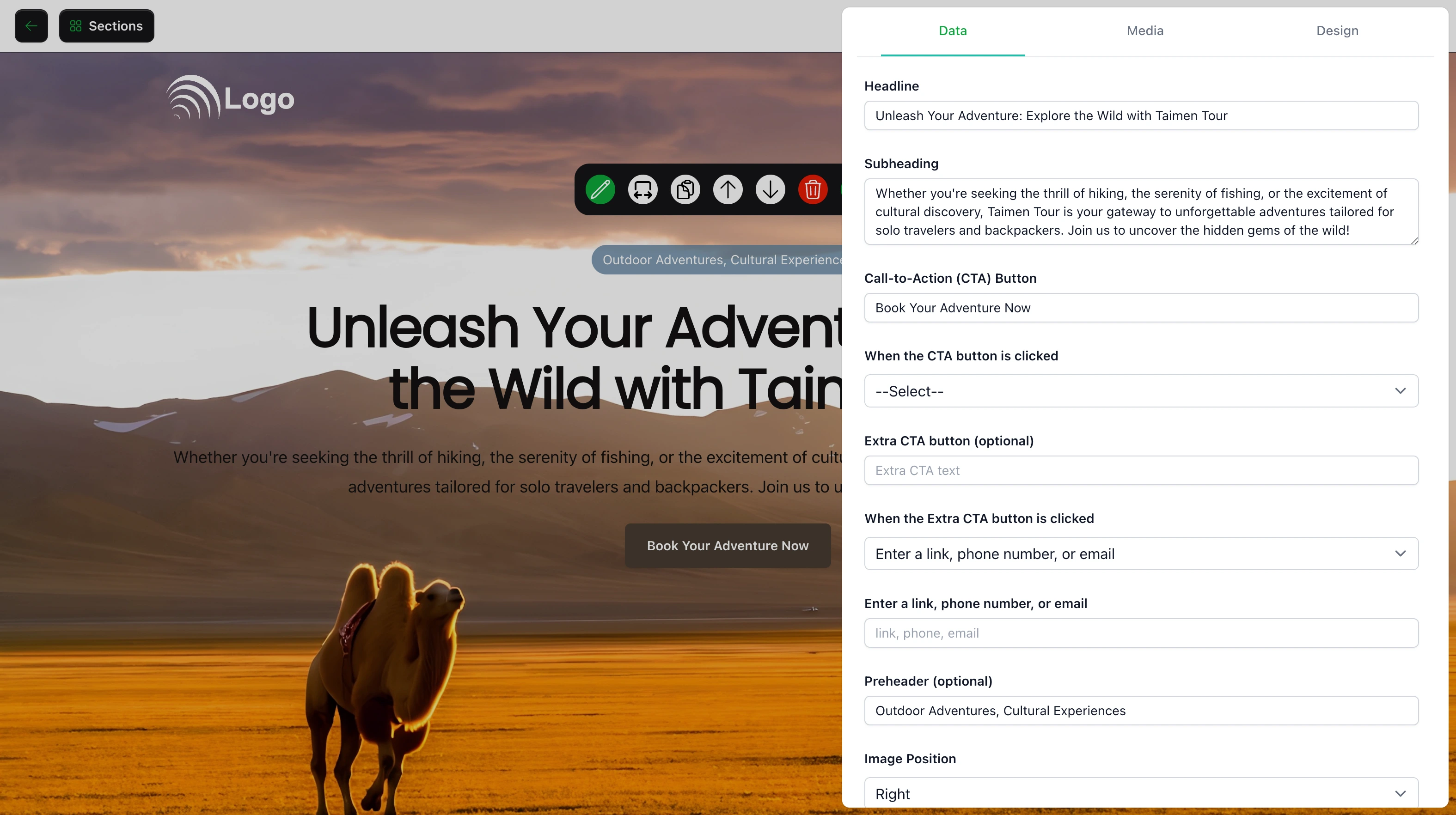
Simply click on any section to edit its content. A modal window will appear, allowing you to customize text, update images, change colors, and adjust fonts. You can also drag and drop sections to move them up or down, or delete them entirely, giving you complete control over your page’s layout and flow.
 Easily edit your message and CTA using the Webfluss text editor.
Easily edit your message and CTA using the Webfluss text editor.
With these tools, you can build a visually appealing and persuasive landing page that drives conversions effortlessly.
5. Optimize for Performance
After designing your landing page and finalizing the content, the next crucial step is optimizing its performance. A high-performing page ensures visitors have a seamless experience, encouraging them to take action without distractions or delays.
Steps to Optimize Your Landing Page:
- Ensure Fast Loading Speeds: Slow-loading pages can frustrate visitors and increase drop-off rates. Optimize by compressing images and minimizing unnecessary elements. With Webfluss, your pages are automatically optimized for fast loading, giving you an edge in performance.
- Make It Mobile-Friendly: Since most visitors will access your page on mobile devices, it’s vital that your design adapts perfectly to smaller screens. Webfluss’s mobile-first approach ensures all elements, from buttons to images, are fully responsive and user-friendly.
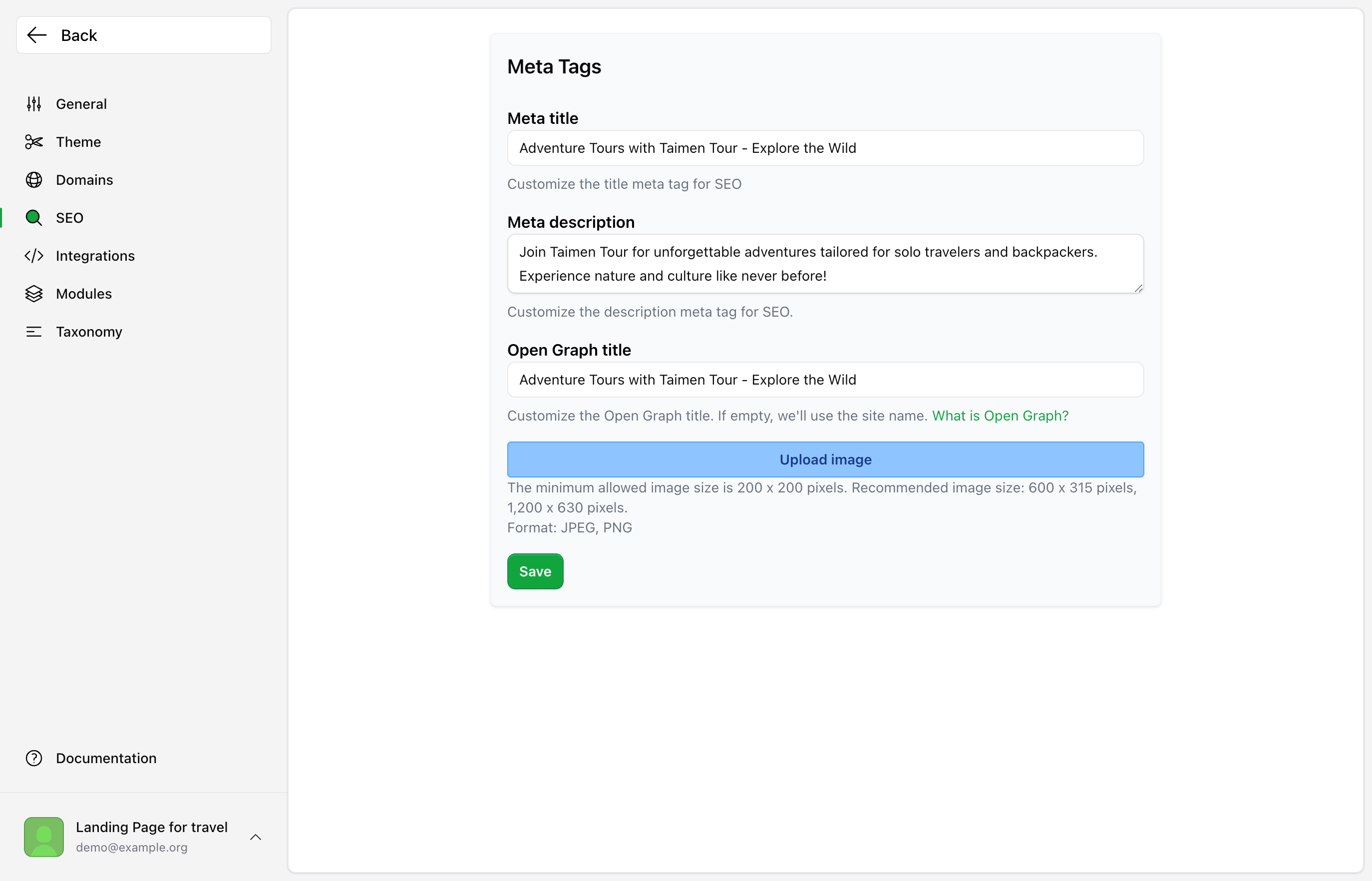
- Boost SEO: Leverage Webfluss’s built-in SEO tools to add meta titles, descriptions, and keywords tailored to your industry and audience. This improves your search engine rankings, making it easier for potential customers to discover your page.
- Monitor Performance Metrics: Track key analytics such as impressions, clicks, and engagement using Webfluss’s monitoring tools. These insights help you identify what’s working and where adjustments are needed for better results.
 Customize SEO settings, including meta titles and descriptions, with Webfluss’s intuitive tools.
Customize SEO settings, including meta titles and descriptions, with Webfluss’s intuitive tools.
By focusing on performance optimization, you’ll not only create a visually appealing landing page but also deliver a fast, smooth, and user-friendly experience that drives results.
5.1 Monitor and Analyze Your Page’s Performance
To ensure your landing page is driving results, Webfluss includes built-in, privacy-first analytics tools. These tools provide valuable insights into how users interact with your page, helping you refine and optimize it further.
Key Metrics You Can Track:
- Impressions: Measure how many times an element on your page has been seen by visitors.
- Hovers: Track how often users hover over a specific element, indicating interest.
- Clicks: Count how many times users click on buttons, links, or other interactive elements.
Webfluss’s analytics prioritize user privacy while delivering the insights you need to make data-driven decisions. By analyzing these metrics, you can identify high-performing sections and areas that may need improvement.
 View privacy-focused analytics to track impressions, hovers, and clicks on your landing page.
View privacy-focused analytics to track impressions, hovers, and clicks on your landing page.
5.2 Tools to Enhance Performance Optimization
To fully optimize your landing page, consider incorporating these powerful tools into your strategy. These tools can help with keyword research, content planning, and ensuring your messaging is clear and engaging:
- Ahrefs Keywords Explorer This tool allows you to perform in-depth keyword research to understand what your audience is searching for. Discover high-traffic, low-competition keywords and find content opportunities that align with user intent. Ahrefs helps you build a strong SEO foundation, driving organic traffic to your landing page.
- SEMrush Content Marketing Toolkit Plan, write, and optimize your content with SEMrush’s all-in-one toolkit. Use its features to analyze user intent, identify trending topics, and optimize content for readability and search engines. By aligning your content with audience expectations, SEMrush ensures better engagement and conversions.
- Grammarly Ensure your writing is error-free, engaging, and professional with Grammarly. This tool checks grammar, punctuation, and clarity while offering suggestions to improve tone and readability. Strong, polished copy is essential for capturing your audience’s attention and building trust.
By combining Webfluss’s performance optimization features with these tools, you can create landing pages that not only look great but also perform exceptionally well.
Conclusion
Building a high-performing landing page doesn’t have to be complicated. By defining your industry, understanding your audience, showcasing your product or service, crafting a compelling message, and optimizing for performance, you can create a landing page that truly converts. With AI-powered tools like Webfluss, the process becomes even more seamless, allowing you to focus on connecting with your audience.
Ready to get started? Explore our AI-powered landing page templates to see how easy it is to create a professional, high-converting page tailored to your needs. Let’s bring your vision to life!
Landing Page • January 14, 2025

