Webfluss Blog

How to Build Landing Pages with AI
Learn how to create high-converting landing pages using AI. This step-by-step guide covers everything from defining your audience to optimizing for performance. Start building today!

10 Must-Haves for Your Real Estate Landing Page in 2025
A strong real estate landing page can make all the difference when you’re trying to attract new buyers or sellers. It’s often the first place people go to learn about you, your listings, and your services. To help you succeed, here are 10 key items your real estate landing page should include.

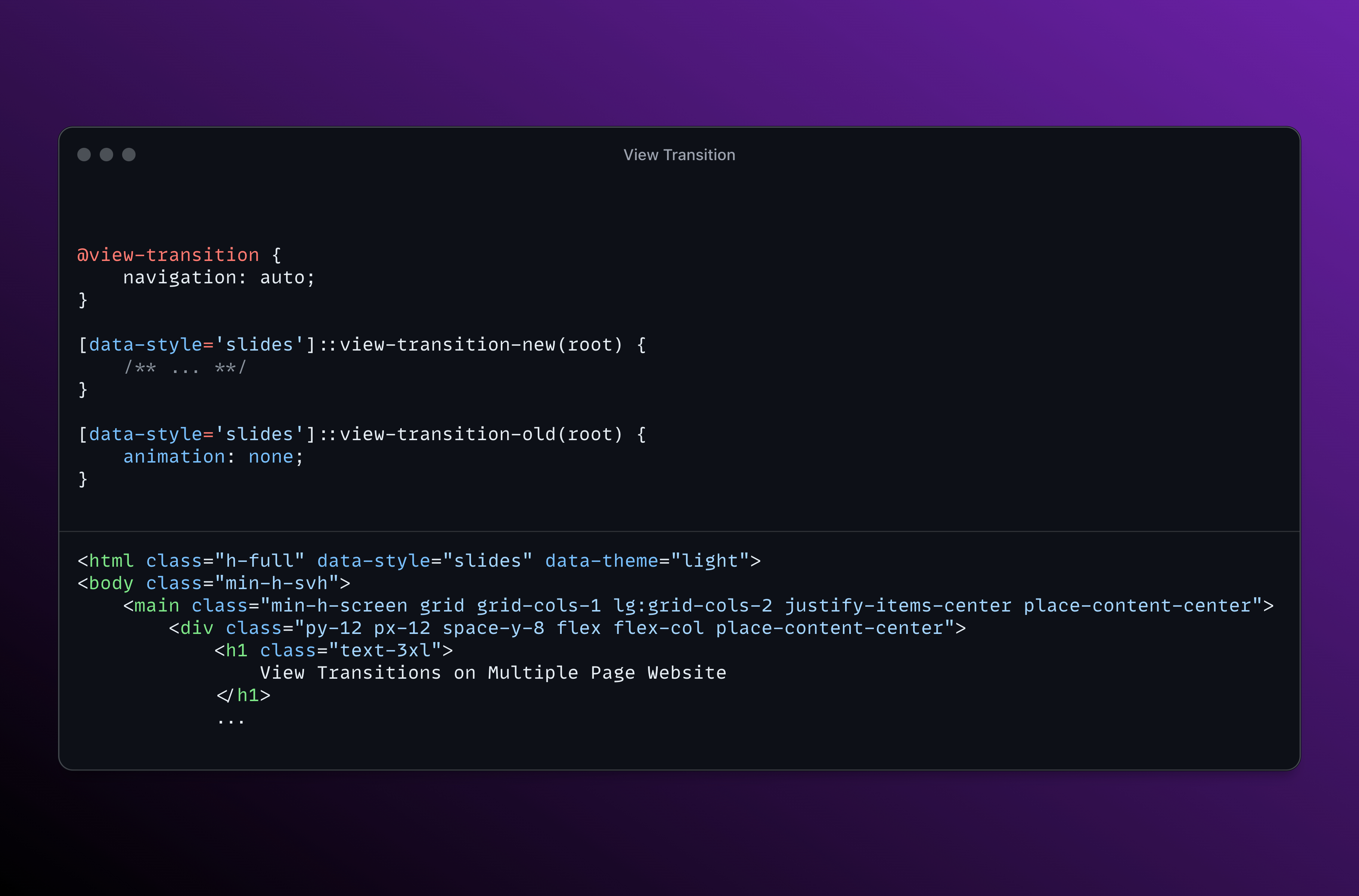
View Transition on Multiple Pages Website - Now Your Website is Presentation
CSS view transitions offer powerful tools for creating smooth, animated transitions between web pages or states. These transitions enhance user experience and provide visual continuity across a website.

Mobile First Web - Important Strategy for Modern Websites
Mobile-first is not just about making a site smaller. It's about rethinking how people use websites on the go.

Mobile-Friendly Web Hosting
Hosting involves a client-server relationship where the server provides access to a website. If you’re curious about mobile web hosting, here’s the solution. GitHub Pages supports static websites, and even better, they have a mobile app. That means you can edit your HTML, tweak your CSS, and update your content right from your phone. It’s not about finding mobile-friendly hosting; it’s about finding the right tools to work on your site from anywhere.

Quick Tips to Improve Your Mobile First Web Design
Designing for mobile first means starting with the smallest screen size and working your way up. This approach ensures that your site is functional and beautiful on any device. Begin with the essentials, then add more features as you move to larger screens.

AI Landing Page Generators - The Future of High-Converting Mobile-First Design (2025 Guide)
When Google first introduced the concept of mobile-first indexing in November 2016, it marked a significant shift in how websites were ranked in search results.
